Ceea ce este în site-ul ca functioneaza site-ul, un pas înainte!

Site-ul, precum și orice program de pe computer ar putea arata foarte frumos, dar dacă te uiți în interior, persoana care nu știe nici limbaje de programare, în general, poate fi speriat.
Dar vizitatorii nu au nevoie pentru a vedea scheletul site-ului nostru. Și ei văd doar frumos coajă exterior informativ. Izdrevne, apariția oricărui site este împărțit în mai multe părți.
Care este aspectul site-ului?
1. Header (site-cap).

2. Conținutul site-ului (corpul).

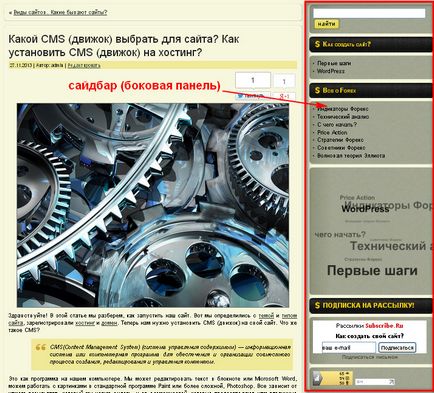
3. Bara laterală (din bara laterală engleză - o bară laterală).

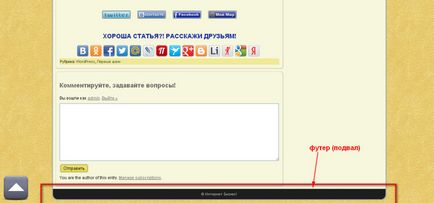
4. Subsol (din subsol engleză - subsolul site-ului).
Situat în partea de jos a site-ului, după conținutul principal al site-ului. Plasat acolo, ca regulă, diverse contoare de trafic (puzomerki) cu privire la regulile de utilizare a conținutului postat pe acest site.

Structura webmasterul site-ului. Care este site-ul in?
3. Proiectarea site-ului.
Fiecare fragment care acum îl vedeți pe site-ul face parte din designul site-ului. Toate acestea sunt afișate pe site-ul prin intermediul unor imagini convenționale cu rezoluții diferite (.jpg sau .gif) și speciale, coduri de limbaj compilat «css» stiluri. Toate codurile sunt găzduite într-un singur fișier, de exemplu «style.css». Acest cod este responsabil pentru culoarea site-ului, cu dimensiunea fontului, pentru un loc unde trebuie să existe unul sau celălalt fragment sau o imagine.
În cazul în care designul site-ul este gata, puteți utiliza un cod HTML special de limbă, care înțelege browser-ul de internet și apare pagina întreagă. Toate ideile de design sunt lipite împreună într-un singur cod. Înainte de a fi prescris de cod HTML separat pentru fiecare pagină, dar totul se mișcă, totul se schimbă.
6. Limbajul de programare.
Dar, așa cum am spus, totul curge și totul se schimbă. În cazul în care dezvoltarea site-ului și creșterea numărului de pagini, și să se înregistreze și schimba codul HTML al fiecărei pagini este destul de o corvoada. În acest scop, și au fost inventate limbaje de programare care automatizează procesul de creare a paginilor. Și lider printre toate limbile pentru web a devenit limbajul PHP. Pe baza CMS sale speciale (WordPress, Joomla, Drupal) au fost stabilite în cazul în care o persoană care nu are cunoștințe de programare, se pot crea și gestiona fără efort pagini de pe Internet. În CMS a creat algoritmi speciali, care sunt înregistrate în fișierele (page.php, index.php, functions.php, etc.)
7. Baza de date.
Atunci când o cantitate mare de pagini de informații on-line, cel mai simplu mod este stocat într-o bază de date. Cu ajutorul bazei de date, putem adăuga, pentru a elimina, și să modifice informațiile așa cum dorim.
Ei bine, asta-i tot. În acest sens, vom rezuma rezultatele, iar acum avem un concept general al modului în care funcționează site-ului.
Cum functioneaza site-ul?
Vom merge în browser-ul de Internet și introduceți numele de domeniu al site-ului. Un nume de domeniu spune browser-ului în cazul în care site-ul web. Browser-ul, la rândul său, oferă o cerere de emitere a unui site de găzduire. arată găzduiți în ce formă este pagina solicitată. Dacă este doar un fișier HTML, o trimite la browser-ul, și dacă site-ul este scris într-un limbaj de programare, procesul de formare a paginii începe. Conform algoritmului este un șablon de pagină HTML și completate cu date din baza de date care se potrivesc cu pagina solicitată. După formarea paginii, acesta este trimis la browser. browser-ul de cod începe să se încarce toate seriile. Acest proces durează o perioadă considerabilă de timp nu este, dar dacă ați avut o conexiune lentă la internet, ai fi văzut cum browserul încarcă fișierele.