Cum se introduce un hyperlink în HTML la altă pagină sau obiect

Da, fără astfel de hyperlink-uri de internet nu a fost atât de convenabil. Nu, eu te mint. El ar fi fost ușor de navigare plan. Vă puteți imagina pe Internet fără ele? Eu personal nu fac.
Pentru a afla cum să aloce în mod corect părul în Photoshop, puteți citi într-unul din articolele mele anterioare.
Ei bine. teorie bună. Acum am ajuns să practice și să vedem ce tag-uri și atribute sunt responsabile pentru toate aceste lucruri.

Pentru răspunsuri hyperlink tag-ul pereche . dar în sine nu este nimic de la sine, nu este. El întotdeauna vine în conjuncție cu atributul. Și în acest caz, avem nevoie în mod constant să prescrie cele mai href. Valoarea unui atribut am pus link-ul în sine la resursa dorită. Și în conținutul vom scrie textul, care ar trebui să fie clickable (pentru a lucra în presă). Uită-te la exemplul și cred că toți înțeleg.
Cred că mulți dintre voi știu că există legături interne și externe. Intern implementat în cadrul aceluiași director, care este site-ul, și link-uri externe duc la un fel de resurse terțe părți. Și acum voi cum să faci, iar cei și altele arată.
tranziții interne
Fișier în același folder
- Descărcați arhiva cu un exemplu aici. Cu el vom lucra. În interior va fi de două documente HTML și un dosar care va stoca imaginea. Și, odată ce vom deschide documentul cu țărmul curbare.
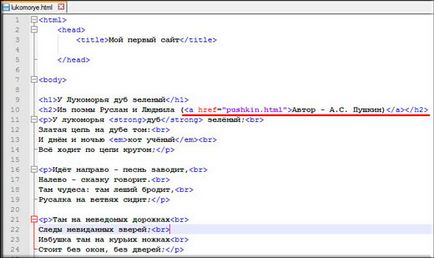
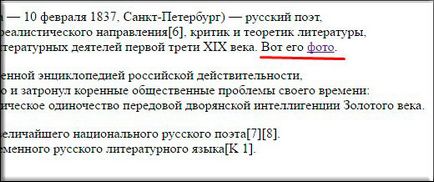
- Vezi că al doilea fișier este numit pushkin.htm l. Aici este nota lui. Vom avea nevoie de el chiar acum. Acum, în text, înainte de cuvântul AS Pușkin a pus o etichetă cu href atributul. Valoarea unui atribut a scrie «pushkin.html». Ei bine, după cuvântul AS Pușkin aproape tag-ul .

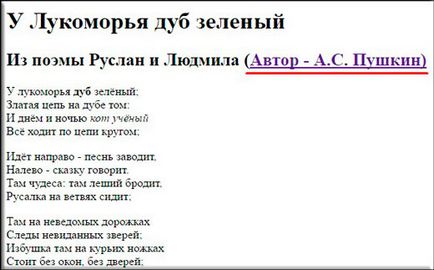
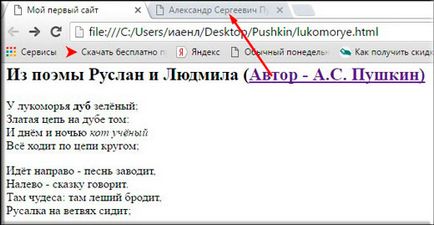
- Acum salvați documentul și rula în browser. Uită-te la cuvântul AS Pușkin. Vezi tu? Textul transformat într-un hyperlink, dacă faceți clic pe el, atunci vom ajunge pe un document pe care am comandat, de exemplu, pushkin.html.

Dar această tranziție va funcționa, cu condiția ca fișierul pe care vă referiți este în același folder ca și fișierul pe care le leagă. Pentru alte opțiuni de toate un pic diferit.
Fișier într-un alt dosar
Dacă aveți nevoie pentru a arunca un link de pe același site, dar într-un alt dosar, va trebui să setați calea către fișierul în raport cu documentul în care vă aflați. Asta este, să ne uităm la același exemplu.
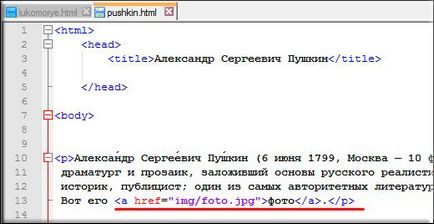
- Deschideți fișierul în Notepad ++ pushkin.html
- Acum găsiți imaginea cuvânt și înveliți-l în etichetele .
- Și acum o atenție! Valoarea unui atribut setat calea relativă la fișierul editat, care este foarte pushkin.html. Va trebui să se întâmple:
Ceea ce am făcut doar? Și am făcut următoarele: ca calea imaginilor este într-un img dosar separat, care este în același folder ca pushkin.html fișier, atunci valoarea unui atribut trebuie să scrie mai întâi numele dosarului, și apoi, după o bară oblică (/) Titlul complet al documentului (în cazul nostru, fotografii).

Și acum salvați și să rulați fișierul pushkin.html în browser. Veți găsi că cuvântul „fotografie“ a fost evidențiată în albastru și să devină clickable, ceea ce înseamnă că, făcând clic pe acest link, vom primi la dosar fofo.jpg, care este situat în folderul img.

Ei bine? Toate clar? În cazul în care vă întreb, nu ezita.
tranziții externe
Aici vom ajunge la o anumită pagină a unui anumit site.

Deschiderea într-o fereastră nouă
În mod implicit, atunci când faceți clic pe link-ul, documentul se deschide în aceeași fereastră ca pagina ta, de exemplu, fixați pe pagina ta. Și acest lucru nu este bun. În special, proiectele de conținut promovate sau blog-uri, se recomandă să facă astfel încât atunci când faceți clic pe un link, documentul se deschide într-o fereastră nouă sau o filă fără a închide pagina ta.
Acest lucru ne va ajuta să vizeze un atribut cu o valoare de «_blank». Nu este nimic complicat. Trebuie doar să-l introduceți în interiorul tag-ul de deschidere după valoarea href atribut. Să luăm trecerea de la dosar lukomorye.html, unde am făcut un link către această pagină pushkin.html, doar acum prescrie același atribut. Ar trebui să arate astfel:
Ei bine, aici totul este clar. Acum, când faceți clic pe conținutul paginii dorite se va deschide într-o fereastră nouă. Acest lucru este foarte util, pentru că în cazul în care nu este precizat, utilizatorul pur și simplu du-te departe de pagina ta. Și, în orice caz, el va rămâne pe el, dar dacă el nu este deosebit îl închide. Încearcă să o faci singur, trebuie doar să faci toate mânerele lor bine. Nu este nevoie pentru a copia și lipi.

Cu stimă, Dmitry Kostin.