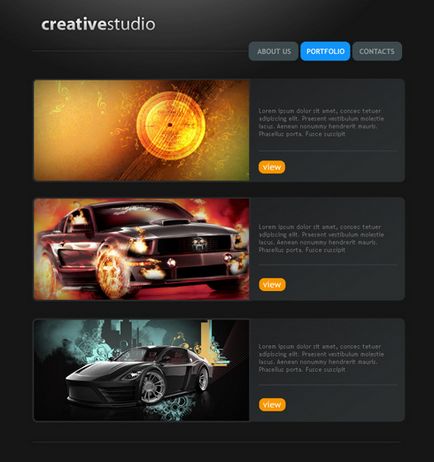
Desenați un șablon pentru site-ul studioului de creație
In acest tutorial detaliat vă va învăța cum să atragă un site impresionant pentru studio de creatie.
Începe munca prin crearea unui nou fișier de 845 x 900 px și 72 dpi. Selectați instrumentul și apoi umple documentul cu # 151616

Acum vom încerca să creeze efectul de lumina pe partea de sus a șablonului nostru.
Ia instrumentul Dreptunghi în formele modul.
Întinde-l așa cum se arată mai jos:

Setați acest parametru strat de umplere (Fill) 0%
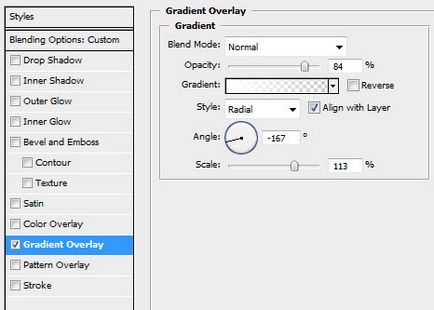
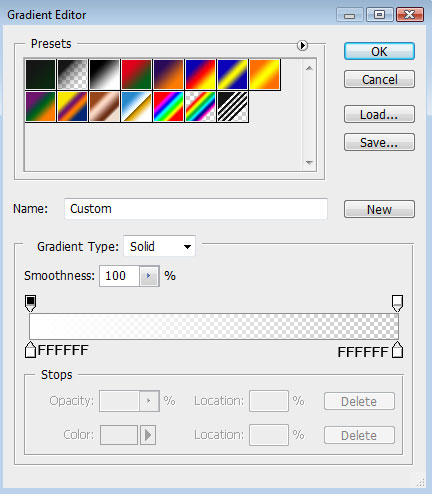
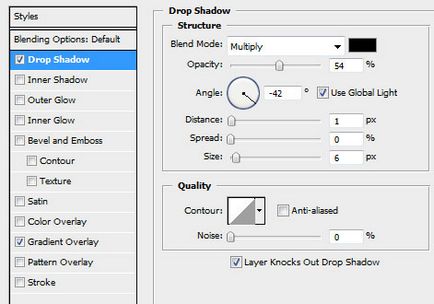
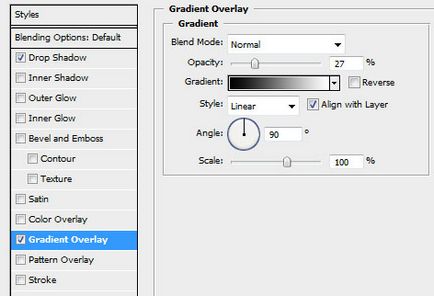
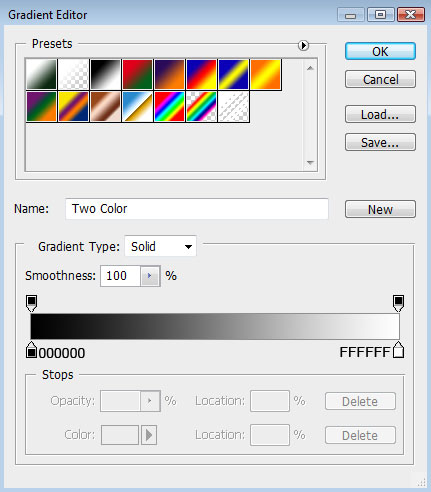
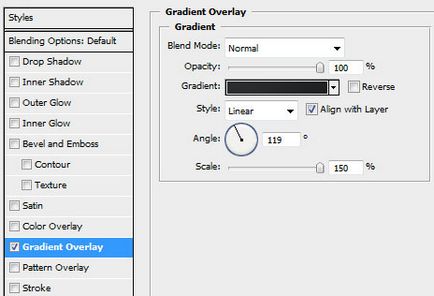
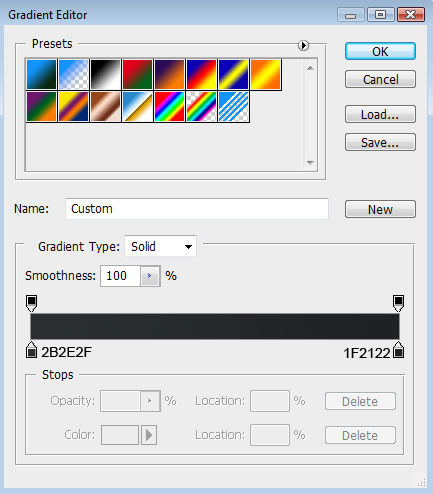
Acum, această cifră se aplică un strat de stil „Gradient Overlay“


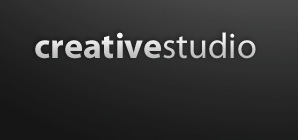
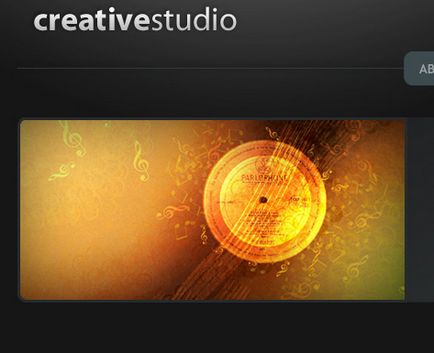
Uite ce sa întâmplat! Pe partea de sus a documentului nostru au aparut de iluminat moale.

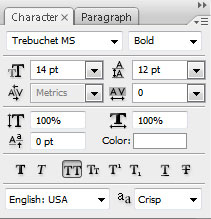
Selectați instrumentul Text, setați următoarele opțiuni și scrie numele site-ului.
Setările folosite pentru cuvântul CREATIVE:

Setările folosite pentru cuvântul STUDIO:


Pentru textul, se aplică următoarele stiluri de strat.




Cu ajutorul instrumentului, trage o linie orizontală subțire, de culoare # 323537

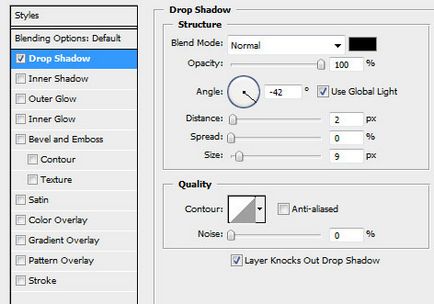
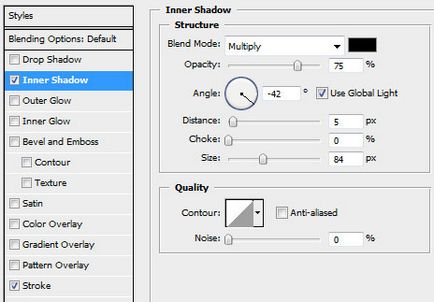
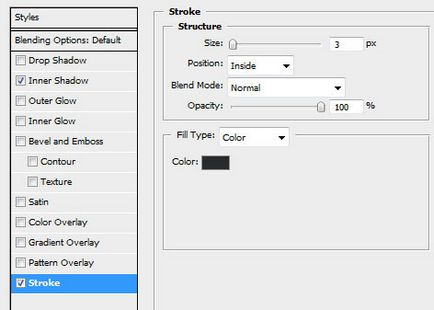
Aplicați un strat de stil „Shadow“:


Faceți o copie a stratului cu linia (Ctrl + J) și puneți-l în partea de jos a documentului:

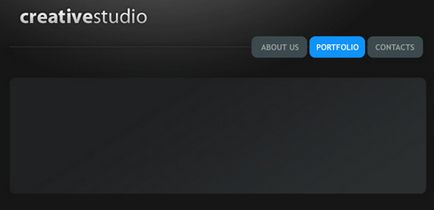
Este timpul pentru a crea butoanele de navigare pe cheder șablonul nostru.
Selectați instrumentul, setați raza de colț la 10 px. Desenați primul buton, culoarea stabilită pentru ea la # 3D4A4E

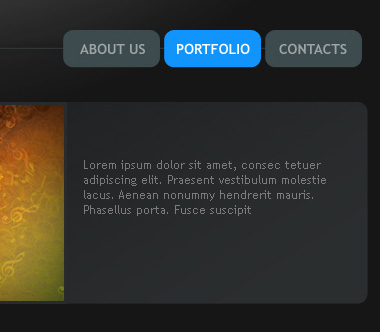
Butonul duplicat de două ori. Puneți-le așa cum se arată în figură. Pentru butonul central pentru a schimba culoarea la # 1194FC

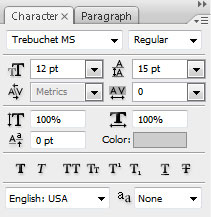
Scrieți numele butoanelor. S-au folosit următorii parametri:

Vom trece la partea principală. Cu instrumentul desena un dreptunghi gri mare, rotunjire 10 px

Aplicați un stil de layer "Gradient Overlay":



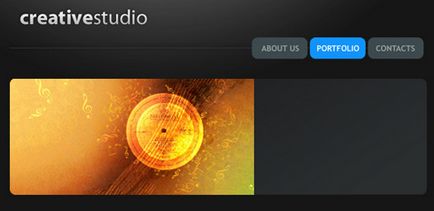
Pe panoul a fost creat pentru a fi prima imagine.
Pentru a muta imaginea de pe acest document, Ctrl + clic pe stratul cu soclul, pentru a trece cu stratul de imagine, apăsați pe Ctrl + Shift + I pentru a inversa selecția și Delete, pentru a elimina părțile inutile ale imaginii.




Pe partea dreaptă a imaginii, introduceți textul în această lecție am folosit următorii parametri:


Petreceți linia de culoare # 363A3C în cazul în care se termină cu textul.

Sub linia, vom posta mai mult butonul „View“.
Din nou, să ia culoarea # F79700. rotunjire 10 px

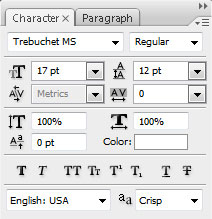
Parametrii pentru textul butonului:


Evidențiați paleta în toate straturile care aparțin primului soclu - un dreptunghi gri, imagine, text, linie și butonul. Apăsați Ctrl + G pentru a fuziona toate straturile într-un singur grup.
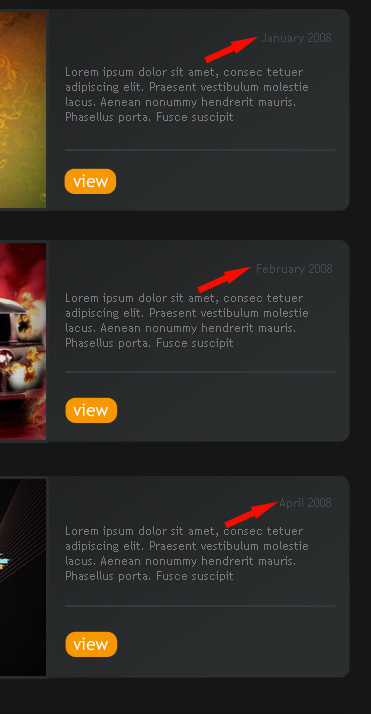
Dublură acest grup de 2 ori. A nu se confunda imediat da fiecărui grup numele său. Așezați noul socket așa cum este prezentat mai jos.

La fiecare dată de soclu scrie:


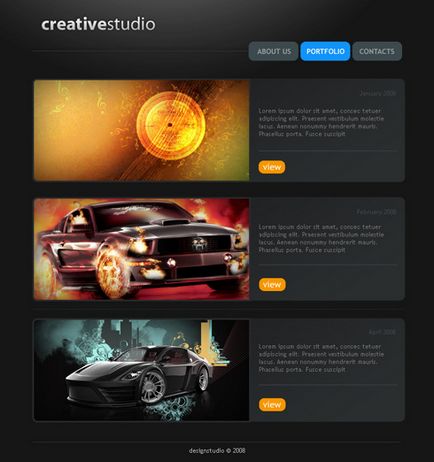
Acum, uita-te la modelul tau! Elegant și creativ!

Add-ons:
23292
abonați:
70 000+
Experiența utilizatorilor:
327978
alte proiecte noastre:
înregistrare
Înregistrează-te prin e-mail