Webkit dezvoltator, savepearlharbor
Pentru mulți dintre noi, dezvoltatorii, WebKit - o cutie neagră. Noi arunca HTML, CSS, JS, și o grămadă de imagini, și WebKit, într-un fel ... magic ne dă o pagină web care arată și funcționează bine.
Dar, de fapt, ca și colegul meu Ilya Grigorik.
Web-kit nu este o cutie neagră. Aceasta - cutie alba. Și nu numai alb, dar, de asemenea, sertarul deschis.
Deci, să încercăm să dau câteva lucruri:
- Ce este WebKit?
- WebKit nu este?
- WebKit este folosit ca un browser bazat pe WebKit?
- De ce nu WebKit-e la fel?
Acum, mai ales după vestea că Opera a mers pe WebKit. suntem înconjurați de multe browser-ul bazat pe WebKit, și este destul de dificil să spunem că ei sunt uniți, și unde se duc pe drumuri separate. Mai jos, sper, vom încerca să facă lumină în această chestiune. Ca rezultat, puteți defini mai bine diferențele dintre browser-ul, trimite bug-uri la tracker corectă, și de a efectua dezvoltarea cross-browser-ul mai eficient.
Componentele standard ale unui browser web
Să lista unele dintre componentele de browsere moderne:
Care dintre ele sunt comune pentru toate browserele WebKit? Destul de mult doar primele două.
Componentele rămase fiecare WebKit «port“ pune în aplicare propria cale. Să vedem ce înseamnă.
Port WebKit
Există mai multe porturi WebKit «,“ și eu dau Ariya Hidayat, WebKit și hacker. Directorul Sencha dreptul de a vorbi despre ea:
Cel mai popular concept de asociere la WebKit, este, în general, specia WebKit-dar de la Apple, care rulează pe Mac OS X (prima și biblioteca WebKit original). După cum s-ar putea ghici, interfețe diferite realizovanna folosind diferite biblioteci native Mac OS X, este concentrată în principal în componenta CoreFoundation. De exemplu, dacă definiți un buton de culoare plat, cu o rază de buclă specială, WebKit știe unde și cum să atragă butonul. În același timp, butoanele de redare finale (ca pixeli pe monitor) utilizatorul se află pe umerii CoreGraphics.
Așa cum am menționat mai sus, am folosit CoreGraphics, unic pentru fiecare port de WebKit. Chrome pentru Mac-ca, de exemplu, foloseste Skia.
La un moment dat, WebKit a fost „portat“ pentru platforme diferite, atât pentru desktop și mobile. Această variație este de obicei numit «portul WebKit.“ Pentru Safari pentru Windows, Apple, de asemenea, în mod independent portat WebKit pentru a rula sub Windows, folosind versiunea Windows a acestuia (implementare limitată) biblioteca CoreFoundation.
... în ciuda faptului că Safari pe Windows este acum mort.
În plus, au existat multe alte „porturi“ (a se vedea. Lista completă). Google a creat și menține lor prodlozhaet portul Chromium. Există, de asemenea, un WebKitGtk, bazat pe GTK. Nokia (și acum Trolltech, care a cumpărat-o) sprijină portul WebKit Qt, care a devenit popular ca un QtWebKit modul.
Unele porturi de WebKit
- Safari
- Safari sub OS X și Safari pe Windows sunt două porturi diferite
- WebKit construi un cod sursă de noapte de asamblare Mac «portul», care este folosit pentru Safari, doar mai târziu - mobil Safari
- să se dezvolte într-o ramură privată, dar mai târziu a fost deschis.
- Chrome pentru iOS (folosind VizualizareWeb Apple, un pic mai târziu despre diferența) - Chrome (Chromium)
- Chrome pentru Android (folosind doar „portul» Chromium)
- Cromul este, de asemenea, baza pentru browsere: Yandex. 360. Sogou. și în curând, Opera. - browser-ul Android
- Folosește ultimul cod sursă pentru WebKit, disponibile la momentul eliberării. - Un număr mai mare de porturi. Amazon Silk, Dolphin, Blackberry, QtWebKit, WebKitGTK +, Portul EFL (Tizen), wxWebKit, WebKitWinCE etc.
Alte porturi se pot concentra pe diferite sarcini. Port Focus Mac - separarea dintre browser și sistemul de operare, precum și furnizarea de Bindig Ob-C și C ++ pentru integrarea motorului de randare în aplicații native. Concentrați-port de crom - în întregime pe browser. QtWebKit oferă un port pentru a utiliza cu arhitectura sa aplicatie cross-platform, ca motor de randare.
Totalul în toate browserele WebKit
Pentru a începe, să ne uităm la caracteristicile comune care sunt utilizate în toate browser-ul bazat pe WebKit:
Știi că e amuzant, am făcut mai multe încercări de a scrie acest paragraf. Și, după cum veți vedea de fiecare dată când membrii echipei Chrome ma corectat ...
- Și astfel, în primul rând, WebKit HTML parseaza la fel. Ei bine, cu excepția faptului că Crom singur port, în acest moment, ceea ce a permis suport pentru fluxuri de parsare HTML.
- ... Ei bine, după parsare HTML, arborele DOM este conceput în același mod. Ei bine, de fapt, Shadow DOM este activat doar pentru portul de crom, și anume construirea unui DOM-variind. De asemenea, pentru elemente personalizate.
- ... Ei bine, WebKit creează o fereastră și obiecte de document sunt aceleași pentru toată lumea. Cu toate acestea, deși proprietățile și construcțiile pe care le furnizează pot depinde de utilizarea de switch-uri funcții (flags caracteristică).
- ... CSS parsarea la fel. Consumul de CSS si conversia in CSSOM destul de standard. Da, dar acceptă numai prefixele Chrome -webkit- atunci când Apple și alte browsere de sprijin prefixe moștenite -khtml- și -apple-.
- Aspect ... ... poziționare? E ca pâine și unt. Peste tot la fel, nu? Ei bine, deja! aspect subpixel și prototipurilor saturate aritmetică este o parte a WebKit, dar diferă de port în port.
- Super.
Deci, e greu.
La fel ca Flickr și Github ascunde funcții puse în aplicare pentru steaguri speciale, WebKit face același lucru. Acest lucru permite porturile pentru a activa / dezactiva orice funcționalitate la compilare folosind WebKit compilare-timp Flags caracteristică. Funcțiile pot fi de asemenea incluse în operațiune, folosind parametrii din linia de comandă (pentru crom) sau configurații, cum ar fi despre: steaguri.
Acum, să încercăm să rezume ceea ce WebKit totale din lume ...
Ce este comună pentru fiecare port de WebKit.
Devine destul de clar, așa că hai să încercăm să ne uităm la unele dintre diferențele.
Acum, că nu este comun la porturile WebKit:
Să ne uităm la una dintre ele: grafica 2D depinde de port, folosim o bibliotecă complet diferit pentru redare de pe ecran:
Sau, dacă te duci în detalii, funcția de nou adăugat: CSS.supports () a fost activat pentru toate porturile, cu excepția câștiga și wincairo, care nu include funcția CSS3 condiționată (CSS3 condiționate).
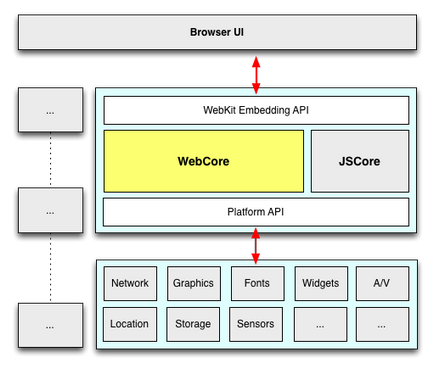
Acum, ne vdaemsya în detalii tehnice ... timp pentru a deveni meticulos. Chiar și cele de mai sus nu este destul de corect. De fapt, WEBCORE, este un ingredient comun. WEBCORE acest aspect, redare și biblioteca DOM pentru HTML si SVG, și, practic, ceea ce cred oamenii atunci când spun WebKit. De fapt, „WebKit“ punct de vedere tehnic - un strat de legături între WEBCORE și „portul“, deși într-o conversație obișnuită, această diferență, în general, nu contează.
Grafic ar trebui să ajute:

Multe dintre WebKit componentele acționate (prezentate în gri).
Fonturi și redare de text sunt foarte mare parte a platformei. Există 2 moduri de a separa textul în WebKit: rapid și provocatoare. Ambele necesită un sprijin specific pentru platforma (implementată pe partea laterală a portului), dar trebuie rapid să știe doar glifele cum blitirovat (care pune în cache platforma WebKit), atunci când este dificil să se mute redarea liniilor la nivelul platformei, și pur și simplu spune „Paint-l, te rog.“
«WebKit este ca un sandwich. În alte aspecte, în cazul crom, este mai mult ca un taco. tacos gustoase de tehnologii web.
Dmitri Glazkov, Chrome WebKit hacker. Campion Web componets, și dom umbră.
Acum, să extindă revizuirea și uita-te la câteva porturi și mai multe subsisteme. Mai jos sunt cinci porturi WebKit, rețineți modul în care diferitele set de instrumente pentru fiecare dintre acestea, în ciuda comune componente:
Bine, deci de ce am venit?
Și astfel, toate WebKit-uri sunt acum complet diferite. Mi-e frică.
Nu merita! Acoperind o WebKit-teste «layoutTest» imens. (28.000 de teste de la ultima conta), și nu numai pentru funcțiile existente, ci și pentru toate regresii găsite. De fapt, ori de câte ori înveți un nou DOM, funcția ezoterice / CSS / HTML-5, layoutTest-e, de obicei, au o excelentă demonstrație a întregii platforme minime de web.
În plus, W3C este de lucru pentru standardizarea unui set de teste. Acest lucru înseamnă că ne putem aștepta ca port WebKit și toate celelalte browsere vor fi testate același set de teste care ne va conduce la o scădere a idiosincrasii și un web mai interoperabile. Pentru toți cei care au pus eforturile lor de a vizita de testare Evenimentul Forward Web ... vă mulțumesc!
Opera tocmai sa mutat pe WebKit. Ce se întâmplă?
Robert Naiman si Rob Hawks au atins deja pe acest subiect. dar aș adăuga că unul din o parte importantă a fost că anunțul Opera merge pe Chromium. Acest lucru înseamnă că WebGL, prelata, forme HTML5, punerea în aplicare a graficii 2D, toate aceste lucruri vor fi la fel pe Chrome și Opera sunt acum. Același API, aceeași implementare de nivel scăzut. Deoarece Opera se bazează pe crom, s-ar putea simți că reduce munca, compatibilitatea de verificare pentru Opera și Chrome.
De asemenea, ar trebui să rețineți că toate browserele Opera vor fi transferate la Chromium. Aceasta este, Opera pentru Windows, Mac, Linux și Opera Mobile (browser mobil complet). Chiar si Opera Mini, client subțire, va fi comutat la ferma de redare actuală, bazată pe Presto, pe de altă parte, pe bază de crom.
... și construiește fiecare noapte WebKit. Ce este?
Chrome Canary este, de asemenea, folosind cel mai nou cod sursă WebKit, o zi sau cam asa ceva.
Spune-mi mai multe despre interiorul WebKit.