Nivelul programelor Photoshop utilizator - minim. Ce putem intelege o astfel de simplu, dar pentru tine de a înțelege cum se face fără prea mult efort? Desenați o pălărie, blocurile din stânga și din dreapta, partea centrală și subsol (pivniță site-ul).
Mai mult decât atât, proiectarea tuturor blocurilor, stânga, dreapta și centru este același, singura diferență în lățime, vom avea o lățime de 200 de pixeli pentru blocuri de la partea centrală a tot ce va rămâne.
De asemenea, rețineți că va atrage aspectul cu lățime fixă - sistem standard grila de 960 de pixeli, astfel încât site-ul nostru este la fel de bine afișat pe monitor cu o rezoluție de 1024x768 pixeli sau mai mare (acest monitor este de 19 inch).
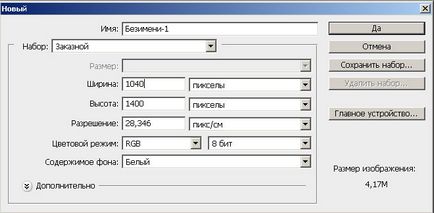
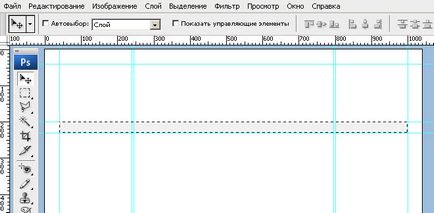
Run Photoshop și faceți clic pe meniul File-New ... sau Ctrl + N. Specificați lățimea și înălțimea de 1040 pixeli 1400 pixeli așa cum se arată în Fig. Întreb 80 de pixeli mai mult pentru a te vedea vizual pe aspectul fundalului înconjurător.
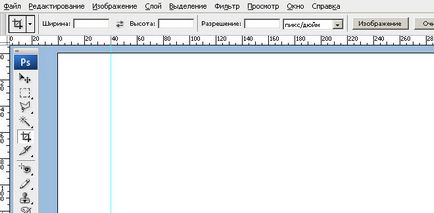
Acum trebuie să identificăm limitele layout-ul, apăsați Ctrl + R, pentru a vedea linia. Prin modul în care trebuie să avem pixeli unitate pentru a face acest lucru, faceți clic pe butonul din dreapta al mouse-ului pe linie și a pus-o pe pixeli căpușe.
Acum trebuie să trageți ghidajul auxiliar, și, astfel, denotă chenarului. Acest lucru se face acest lucru - a seta cursorul mouse-ului pe linie și apăsați ghidajul de tragere 40 de pixeli pe linie orizontală. Vom lăsa pe laturile de 40 de pixeli.
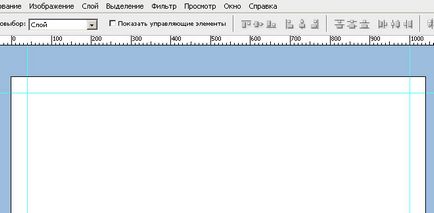
Ne scoate pe partea dreapta si, de asemenea, doar lățimea de 1000 de pixeli, pe care vom ajunge la 40 de pixeli pe fiecare parte. Top scoate, de asemenea, de 40 de pixeli și de a obține doar o astfel de imagine.
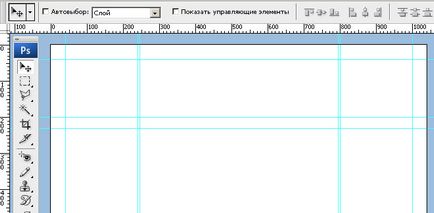
Hat face înălțime 160 pixeli, astfel încât trage ghidul de 200 de pixeli din partea de sus (160 + 40px). Acum, reprezintă barele laterale stânga și dreapta, 200 de pixeli fiecare. Stânga - scoate 240 (40 + 200px), pe dreapta 800 (1040-40-200px).
Apoi fă un spațiu din dreapta și stânga barele laterale 5 pixeli trage spre interior ghidul de 245 pixeli pe linia 795 și spre dreapta.
Asigurați-un meniu orizontal pentru că din partea de jos a capacului de pe partea de sus a 20 de măsurare pixeli, trageți afară ghidajul de la 230 de pixeli din partea de sus. În final, vom obține următoarea imagine.
Poate începe cu un meniu de randare 30 de pixeli pe înălțime. Voi desena ceva gri și alb, pentru a se potrivi aspectul de aproape orice subiect. De exemplu, în construcție sau renovare, filme sau cărți.
Alegerea unui instrument de M. regiune proeminentă buton regiune dreptunghiulară pentru meniuri și zona selectată de turnare instrument G umple cu culoare #BBBBBB. Apoi apăsați meniul de selecție-modify-Shrink, se introduce un pixel și faceți clic pe OK. Acum umple culoarea de selecție #efefef. Apăsați pe Ctrl + H pentru a ascunde ghidajele și a vedea doar o astfel de imagine - cadru de meniu bloc. Nu amesteca în ecran, dar asta e despre asta.
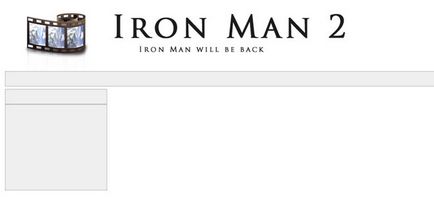
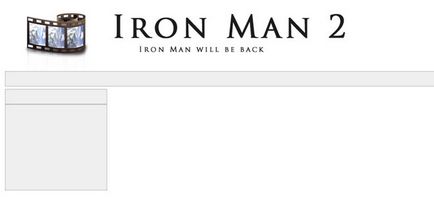
Puteți efectua un alt ghid în meniul de la o distanță de 5 pixeli pentru a separa un meniu din zona de conținut. Acum, să umple capacul. Crearea unui nou strat (Layer-New-Layer ... sau Ctrl + Shift + N). Apoi, am folosi doar o astfel de icoană, adăugați-l la capac. Pentru a face acest lucru, aveți nevoie pentru a salva această pictogramă, apoi deschideți-l în Photoshop, selectați-l (Ctrl + A) și copia Ctrl + C. Ne întoarcem la aspectul nostru si apasa Ctrl + V pentru a lipi pictograma.
Prin modul în care am venit cu tema layout-ul, să facem un film despre Iron Man 2 - Iron Man 2. Cred că va fi un film mare - o fantezie și un militant activ în aceeași parcelă. Deci, alege instrumentul orizontal de tip T și scrie în numele capacului de film. Am luat Traian dimensiunea fontului Pro de 60 de pixeli.
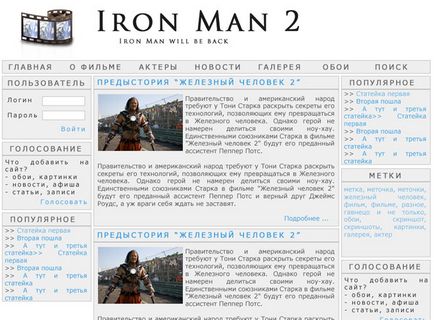
Și acum a venit blocurile de înregistrare. Să adăugăm încă un ghid pentru a obține înălțimea antetului blocului 30 de pixeli. Să aranja blocuri în aceeași schemă de culori ca și meniul. Crearea unui nou strat. Selectați o zonă dreptunghiulară din antetul blocului și umple-l cu #bbbbbb culoare, apoi se reduce alocarea de un pixel și umple-l cu #efefef culoare, așa cum am scris mai sus. Acum, rândul său, blocul bara laterală zona de conținut. Selectați zona de mai jos înălțimea antet pentru ochi și umple o astfel de unitate de operare. Aceasta este ceea ce obținem.

Faceți același lucru pentru conținutul părții centrale a layout-ul, nu uitați pentru a crea un nou strat. Mai mult, este posibil să copiați stratul în care am pictat blocul de stânga și duplica-l în jos și bara laterală dreapta. Iată cum. Găsiți un strat din panoul Straturi (pentru a afișa fereastra meniul Straturi) și faceți clic pe butonul din dreapta al mouse-ului pe stratul de etichete și selectați Duplicate Layer. Apoi selectați mișcarea uneltei V și trage în jos stratul să fie poziționat sub al doilea bloc întâi.
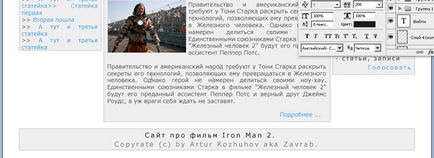
Nu subsol la fel ca unitate cu un meniu, există un pic de text prescrie. De exemplu, ca și în captura de ecran.
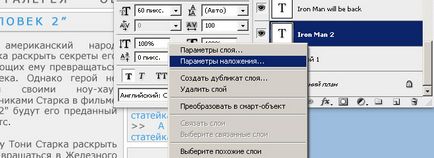
Și acum un moment ca nici o perie de vopsea pentru a transforma orice element într-o mai frumoasă. Alegerea strat. care de fapt este eticheta noastră în antetul Iron Man 2 în litere mari.
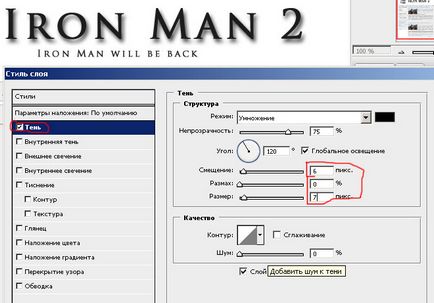
În fereastra rezultată, ne întoarcem la umbra bifă Acum se joace cu setările de umbră. Am făcut așa, așa cum se arată în figură.
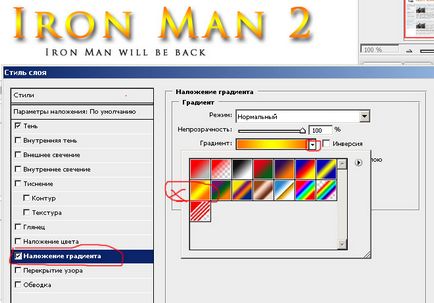
Apoi, a pus un control privind impunerea gradientului și umple gradient de galben-portocaliu așa cum se arată.
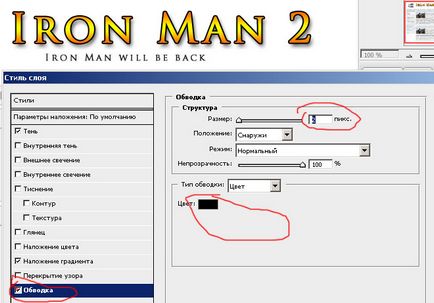
Alegerea unui accident vascular cerebral, setați grosimea cursei de 2 pixeli și culoare neagră și faceți clic pe OK pentru a aplica stiluri de strat, și închideți fereastra.
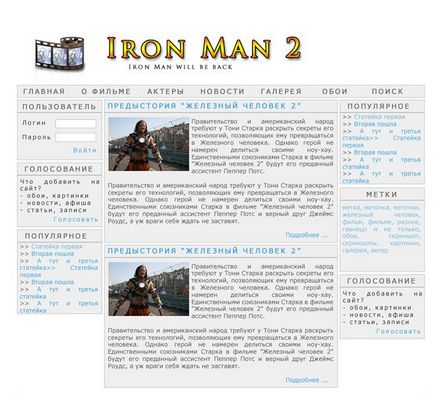
Toate aspect gata. Bineînțeles, nu am scris lecția pe desen aspectul este de probă super-creativ, așa cum ar fi fost nevoie de câteva zile. După cum puteți vedea, nu este necesar să atragă nimic, trebuie doar să lucreze cu operații standard de umplere copy-paste, etc.
acasă
A se vedea, de asemenea:
blogul sondaj
partenerii noștri
articole populare